Teoría del uso del color en las Unidades Funcionales
El color es un tipo de estímulo visual que presenta ventajas iconolingüísticasIconolingüísticaEstudio de las relaciones entre el lenguaje de las imágenes –o lenguaje icónico– y el pensamiento visual individual y social, desde las perspectivas semánticas, sintácticas, prgamáticas y fenomenonlógicas. singulares respecto a otras elaboraciones humanas perceptibles como las formas, o el lenguaje verbal:
- provoca respuestas sensibles claras, diferenciadas, acotadas, específicas, predecibles y memorables
- tiene la capacidad de identificar de manera icónica, con rapidez y sin necesidad de recurrir a un lenguaje formal complejo
- produce registros e interpretaciones reconocibles más universales, no sujetos a codificaciones cerradas
El lenguaje del color
Elemento constitutivo fundamental de los significantes icónicos en los niveles más esenciales, a partir del color puede construirse un inventario de entidades aisladas y, al mismo tiempo, establecer interacciones armónicas entre estas entidades.
La sintaxis del color (la forma en que se organizan y ordenan los colores en contexto) permite elaborar inventarios contextuales complejos en los que, además, influyen las estructuras visuales formales y los entornos culturales en los que se desarrollan.
El uso intencionado del color en la comunicación merece una planificación detallada para que pueda cumplir sus funciones iconolingüísticas claves:
- expresivas/emotivas
- cognitivas/apelativas/exhortativas/conativas
- referenciales/representativas/informativas/simbólicas
- estéticas
- fáticas o de contacto
- metalingüísticas
- descriptivas
La percepción del color
Si bien es posible hablar del color físico como una entidad objetiva comprendida dentro de un espectro determinado de ondas visibles, el proceso de identificación de los colores está sujeto a la dinámica neuronal propia de cada cerebro, y a las aptitudes del sistema visual ocular individual.
El color retiniano
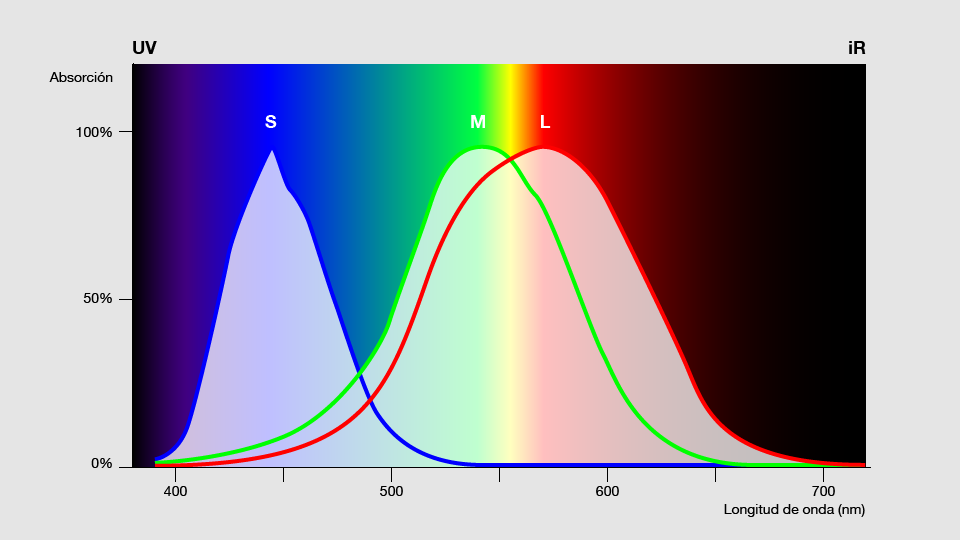
La determinación del color comienza en los conos del centro de la retina; como tenemos una visión tricromática (sólo podemos detectar 3 colores, con los que se conforma la totalidad del espectro visible, más de 10 millones de colores diferentes), existen 3 tipos de conos:
- los conos L (de “long wavelenght”, ondas largas) captan luz roja de 570 nm
- los conos M (de “medium wavelenght”, ondas medias), verde de 540 nm
- los conos S (de “short wavelenght”, ondas cortas), azul de 450 nm

Los conos perciben según su pigmentación, cifrada en los genes: la percepción primaria depende de la sensibilidad al color, conferida por los pigmentos (etitropsina, para los L; cloropsina, para los M; cianopsina, para los S) a cada cono.
Cualquier alteración en la codificación genética provoca una distorsión en la sensibilidad a las longitudes de onda básicas; entre un 5% y un 8% de los hombres –1 de cada 12– y un 0,5% de las mujeres –1 de cada 200– nacen con anormalidades en la pigmentación de los conos.
- La protanomalía (10‰ de hombres, 0,1‰ de mujeres) se caracteriza por la deficiencia en la percepción de los rojos, naranjas y amarillos (con un alto contenido de luz roja), pero también de los violetas, púrpuras y azules rojizos.
- La deuteranomalía (60‰ de hombres, 4‰ de mujeres) es la capacidad disminuida o inexistente para captar los verdes, los amarillos y los naranjas (por la composición elevada de verde)
- La tritanomalía, aunque muy infrecuente (<0,1‰ de hombres y mujeres), afecta a la fotorrecepción del azul.

El daltonismo acromático (visión en blanco y negro) es raro en extremo, lo mismo que el monocromático (visión reducida a un solo color) con menos del 0,01‰ de incidencia, pero la disfunción dicromática (falla moderadamente grave en un tipo de cono, clasificada como protanopia, deuteranopia o tritanopia, de acuerdo con los pigmentos anómalos) alcanza a un universo considerable; la clase más frecuente de daltonismo es el tricromático anómalo, menos severo que el dicromático, en el que los defectos funcionales provocan la percepción alterada de los tonos.
En el desarrollo y adopción de constantes cromáticas, la comprensión de estas diferencias y su moderación o atenuación programada es crucial: las previsiones incluyen sistemas de codificación para proporcionar herramientas de identificación ante la ceguera cromática, e inclusive para la ceguera total.
Definición de constantes cromáticas
La selección y los modos de aplicación de los colores dentro del ámbito de las marcas de identidad individuales del GSG se realiza de acuerdo con procedimientos rigurosos cimentados en
- los esquemas cromáticos desarrollados para la marga GSG y
- las singularidades específicas de cada Unidad Funcional
- la adjetivación,
- el ordenamiento y
- la agilización
de las transferencias de información, capaz de transmitir un repertorio de ideas
- racionales y
- emocionales
El método de ejecución del programa de asignaciones cromáticas se compone de 4 pasos consecutivos:
- Definición de los resultados esperables a partir del uso del color.
- Elección del color básico que refleje los requisitos sumarios de la marca.
- Determinación de un esquema cromático basado en la elección de base.
- Perfeccionamiento de las variables teóricas en términos de aplicación práctica.
Dentro de los aspectos cualitativos de los colores, se definen entonces pares arbitrarios perceptivos:
- Según la temperatura
- De acuerdo con su cuantía
- Calientes
- Fríos
- De acuerdo con su intensidad
- Cálidos
- Frescos
- De acuerdo con su cuantía
- Según la tonalidad
- De acuerdo con su luminosidad
- Claros
- Oscuros
- De acuerdo con su saturación
- Brillantes
- Pálidos
- De acuerdo con su luminosidad
El esquema cromático base del GSG
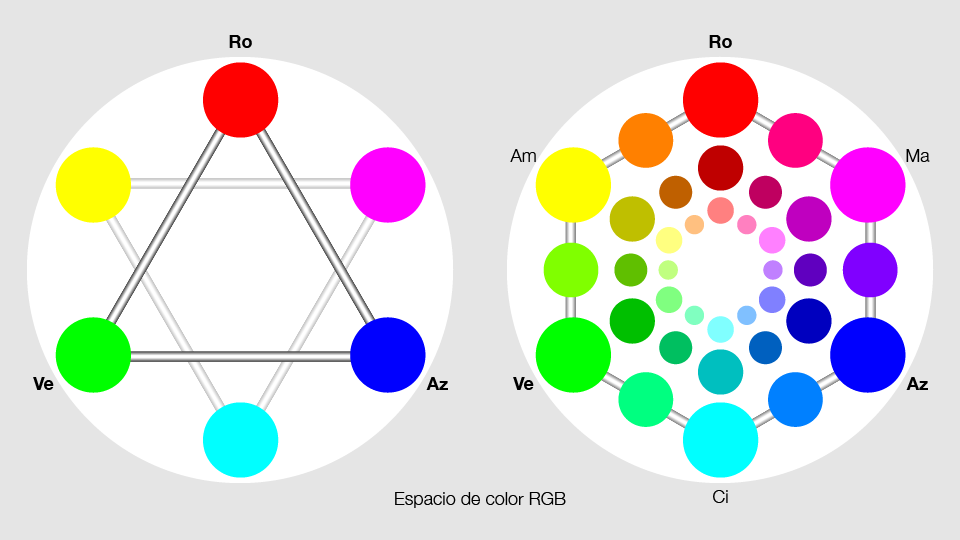
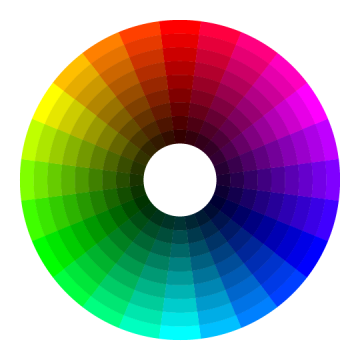
Sobre la base del ubicuo círculo cromático, instituido por Newton y ampliado por Goethe, hemos definido un soporte general de 12 colores cardinales, que se derivan del hexágono formado por la suma de
- los 3 primarios básicos (separados 120°)
- rojo: 0°
- verde: 120°
- azul: 240°
- los 3 secundarios o pimarios complementarios (opuestos 180° a los primarios)
- amarillo: 60°
- cian: 180°
- magenta: 300°
al que se agregan las transiciones de
- los 6 terciarios o secundarios complementarios (separados 30° entre un primario y el complementario adyacente)
- naranja (rojo~amarillo): 30°
- lima (amarillo~verde): 90°
- esmeralda (verde~cian): 150°
- cerúleo (cian~azul): 210°
- violeta (azul~magenta): 270°
- fucsia (magenta~rojo): 330°


Esta base cromática se adopta sólo con fines teóricos ya que, como veremos, la práctica perceptiva y las posibilidades de reproducción por todos los medios imponen una serie de ajustes para la creación de esquemas de trabajo.
En primera instancia, los colores primarios del modelo teórico RGB (aditivo) no pueden conseguirse en el modelo práctico CMY (sustractivo) empleado en la mayoría de los sistemas de reproducción de medios, y a la inversa.
En segundo término, la capacidad de diferenciación visual de los colores no es constante a lo largo del desarrollo del espectro: la zona comprendida entre el verde y el cian, y su opuesta, que va del magenta al rojo presentan dificultades apreciables para diferenciar los matices en una observación rápida.
Todo esto nos lleva a establecer círculos cromáticos con esquemas corregidos y ajustados para mejorar la visibilidad de los colores y garantizar la consistencia con la máxima independencia del medio de reproducción de que se trate.

Programa de uso del color en el GSG
Esquema cromático general para las Unidades Funcionales
Se ha realizado una selección dentro de las especificaiones del sistema más universalmente aplicado para la determinación e identificación de colores, el Pantone Color Matching System, que garantiza la posibilidad de formular, generar y reproducir con fidelidad cada color con relativa independencia del sustrato sobre el que se aplique.
Los 12 colores cardinales, que se derivan del círculo cromático resultan
- primarios básicos
- rojo: Pantone Red 032 (CMYK: 0/86/63/0)
- verde: Pantone 355 (CMYK: 91/0/100/0)
- azul: Pantone Reflex Blue (CMYK: 100/89/0/0)
- primarios complementarios
- amarillo: Pantone Yellow (CMYK: 0/1/100/0)
- cian: Pantone 306 (CMYK: 75/0/5/0)
- magenta: Pantone Rubine Red (CMYK: 0/100/22/3)
- secundarios complementarios
- naranja: Pantone Orange 021 (CMYK: 0/65/100/0)
- lima: Pantone 376 (CMYK: 54/0/100/0)
- esmeralda: Pantone 339 (CMYK: 84/0/59/0)
- cerúleo: Pantone Process Blue (CMYK: 100/13/1/2)
- violeta: Pantone 254 (CMYK: 48/96/0/0)
- fucsia Pantone 192 (CMYK: 0/94/64/0)

Esquemas armónicos de colores
Como modelo de referencia para la asignación de colores a partir del color básico de cada Unidad Funcional, utilizaremos 8 esquemas de combinación cromática:
- complementario
- de choque
- complementario dividido
- en tríada
- en tétrada
- en pentagrama
- análogo
- monocromo
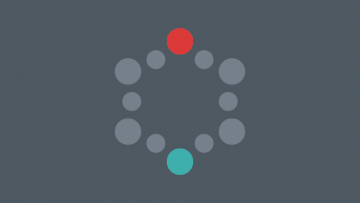
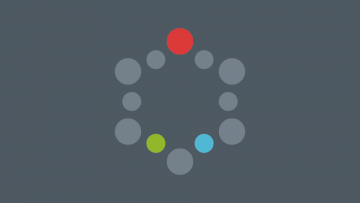
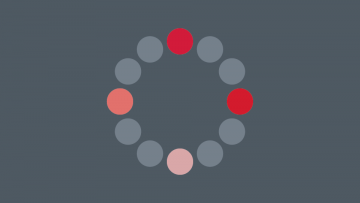
Esquema complementario

Consiste en la combinación del color básico (Rojo) con su complementario, es decir, aquél que se encuentra opuesto en el círculo cromático, a una distancia teórica de 180°, y por consiguiente ofrece el máximo de contraste en términos de tinte.
Aunque el nombre parezca sugerir lo contrario, los colores complementarios no tienen absolutamente nada en común en cuanto a su composición dentro del espectro de luz visible, al punto que, sumados, se cancelan para dar lugar a un valor acromático en el centro de gravedad visual cuando tienen el mismo peso relativo.
En términos de estímulos visuales, el esquema complementario es, por un lado, una combinación que lleva al límite a la exaltación de los colores y produce un efecto de muy elevada vivacidad; por otra parte, esa oposición directa puede utilizarse para anular los efectos de uno o ambos colores (por ejemplo, en áreas de trabajo en las que prevalece la presencia del rojo –quirófano– el color complementario del entorno atenúa la respuesta a ese predominio por contraposición).
En la práctica, el logro de combinaciones armónicas requiere alterar las tonalidades, los niveles de valor y la saturación para conseguir asociaciones satisfactorias, en especial en las líneas de encuentro donde, si no se realizan ajustes, se provoca una elevada disonancia visual que acaba por volverse incómoda.
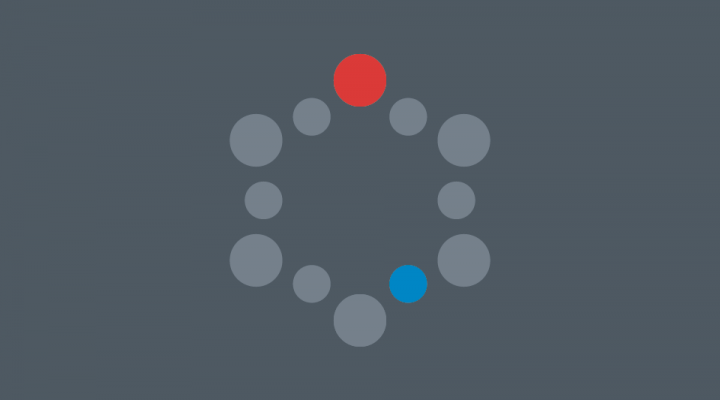
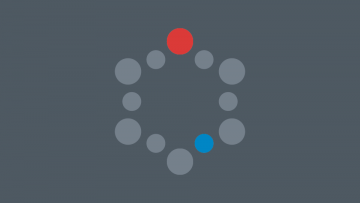
Esquema de choque

También llamado esquema de unión, consiste en la contraposición del color básico (Rojo) con uno de los dos colores que se encuentran a la izquierda o a la derecha de su complementario dentro del círculo cromático, a una distancia teórica de 150° según el sentido que se tome.
El esquema de choque genera un elevado impacto visual, pero menos perturbador que el que se produce con el complementario directo, en lo que se denomina una armonía compuesta, ya que se mantiene el contraste visual sin que se produzca la disonancia propia de la contraposición de los colores espectrales opuestos, ni la anulación por la superposición cancelatoria de los estímulos.
Resulta muy útil para su aplicación en signos de identidad de marca que deban comportar una presencia atractiva, impactante y llamativa, con un gran rendimiento luminoso.
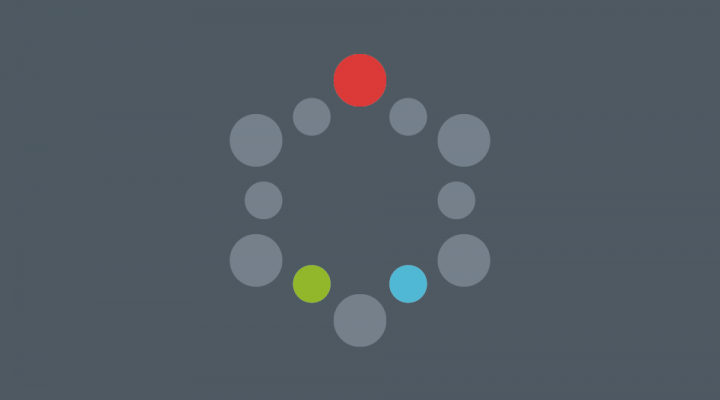
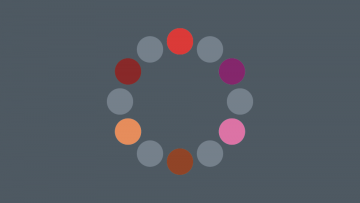
Esquema complementario dividido

Consiste en utilizar ambos colores ubicados a la izquierda y a la derecha del complementario del color básico dentro del círculo cromático, a una distancia teórica de 150° de éste, y con una separación de 60° entre sí.
El esquema de división complementaria se utiliza con el color básico como tema principal, y los 2 contrapuestos como colores de acentuación.
Mediante esta armonía se aprovechan las cualidades de choque de los 2 colores adyacentes al complementario, del que, por añadidura, son análogos, en tanto se suprime la elevada tensión en el contraste.
Es un tipo de esquema armónico seguro, ya que en general garantiza resultados equilibrados sin necesidad de ajustes.
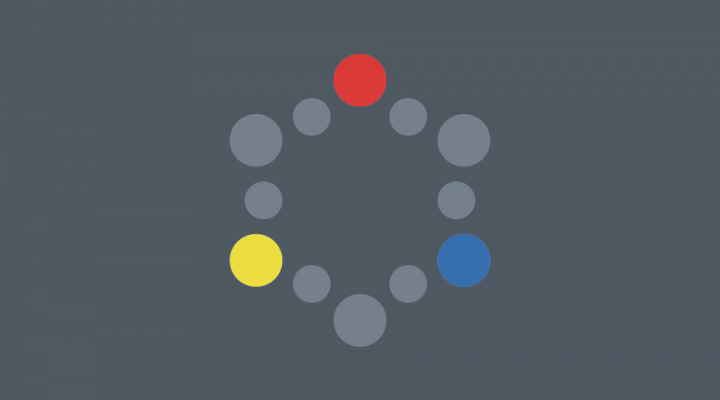
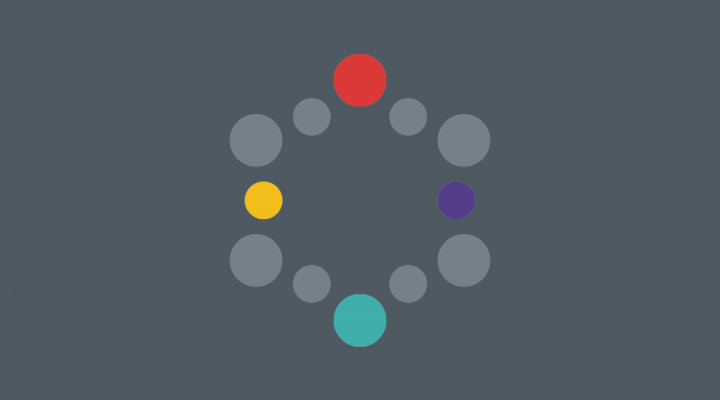
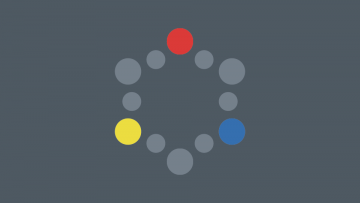
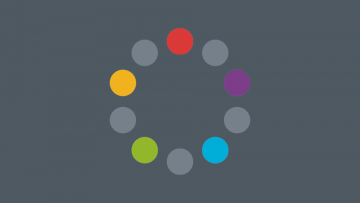
Esquema en tríada

La armonía de tríada consiste en emplear tres colores equidistantes dentro del círculo cromático, es decir, dispuestos en un triángulo equilátero a 120° teóricos del color básico y entre sí.
La tríada tiende a producir armonías muy vibrantes, aun cuando se utilicen versiones de tintes con baja saturación; como en el caso de la división complementaria, es fundamental que se mantenga al color de base como dominante, y se destine a los otros 2 como colores de acentuación.
El esquema en tríada no ofrece tanto contraste como los esquemas complementarios, pero facilita el balance y la armonía entre colores, mientras mantiene una diferenciación visual fuerte que conserva la riqueza expresiva de cada uno de los componentes individuales.
Para el caso del Rojo tomado como ejemplo, la tríada conforma a los 3 colores primarios elementales (rojo, azul, amarillo).
El programa de uso del color en el GSG emplea al esquema en tríada como identificador general de cada una de las Unidades Funcionales mediante el acompañamiento del color básico con 2 bandas lineales superpuestas, conformadas con los 2 colores restantes del esquema.
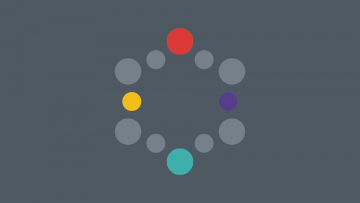
Esquema en tétrada

Una tétrada consiste en la conformación de un cuarteto armónico de colores separados una distancia teórica de 90° entre sí; en el caso de ejemplo, el color básico Rojo, su complementario (el verde esmeralda), y el par equidistante a derecha e izquierda: el naranja-amarillento y el violeta, opuestos complementarios uno del otro.
Este esquema cuadrado agrega riqueza a la composición porque combina 2 pares de complementarios, pero, como en el caso de la tríada, es indispensable que el color básico sea dominante para que no haya desbalances debidos a las oposiciones demasiado marcadas.
Para conseguir un desempeño armónico, además de los aspectos tonales, es preciso prestar atención a las temperaturas perceptivas para equilibrar colores cálidos y fríos.

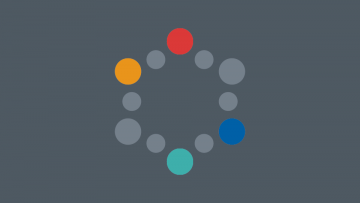
Una alternativa eficaz para resolver las tensiones propias del esquema supone generar una variante de la tétrada original (cuadrada) y volverla rectangular de modo de atenuar las disonancias más fuertes: a partir del color básico se cambia el cuadrado por un rectángulo que, para el ejemplo del Rojo, se forma con el naranja ubicado a 60°, y con sus respectivos complementarios a 180° (el verde esmeralda y el azul).
Al disminuir la distancia entre los pares complementarios de 90 a 60° aumentan las relaciones de analogía entre los colores más próximos (rojo-naranja y verde-azul), lo que deviene en una ampliación de las posibilidades en las variantes de uso.
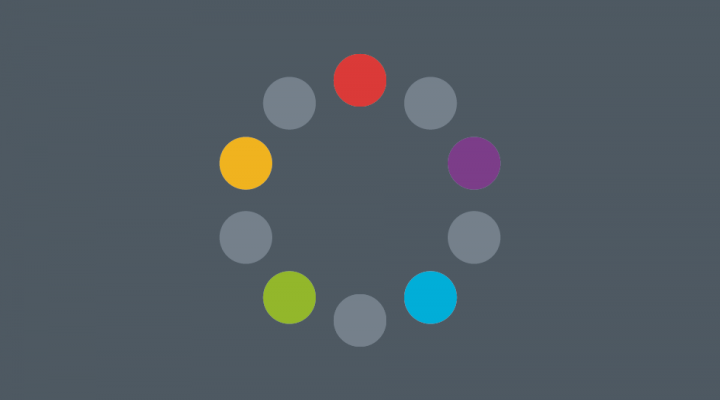
Esquema en pentagrama

Consiste en emplear 5 colores equidistantes, separados una distancia teórica de 72° el uno del otro a partir del color básico, para formar un pentágono armónico que ofrece el máximo de alternancia posible, ya que un sexto color dejaría una proximidad entre tonos que se aproximaría más a la analogía.
El pentagrama genera un conjunto de colores lo suficientemente distantes como para provocar un contraste vibrante, y lo bastante cercanos como para que su encuentro no sea disonante.
El esquema permite relegar parte del dominio del color básico para conseguir armonías más diversificadas y salir de la monotonía que puede atenuar el estímulo de la percepción.
Es importante tener en cuenta que éste, como los demás esquemas, es sólo un punto de partida para lograr comportamientos armónicos, y que cada elección particular requiere de la alteración indispensable para alcanzar las respuestas emocionales proactivas que se persiguen con el uso del color.
Esquema análogo

La armonía basada en el esquema análogo consiste en sumar 4 tonos al color básico con un espaciado que puede variar entre los 15 y los 30° en ambos sentidos –horario y contrahorario– respecto a aquél, con modulaciones de saturación y brillo.
En general se procura que el punto de partida sea un color dominante primario, secundario o terciario, es decir, alguno de los 12 colores básicos del círculo cromático, al que se asocian los pares más cercanos a izquierda y derecha para generar diseños más tranquilos y confortables.
Los esquemas análogos son muy corrientes en los escenarios naturales y en la pigmentación de la mayor parte de los animales, en los que los colores más próximos al dominante actúan como soporte para enfatizarlo, y los más alejados proveen el contraste que produce el acento en la combinación.
También funcionan muy bien con la yuxtaposición de blanco, gris y negro.
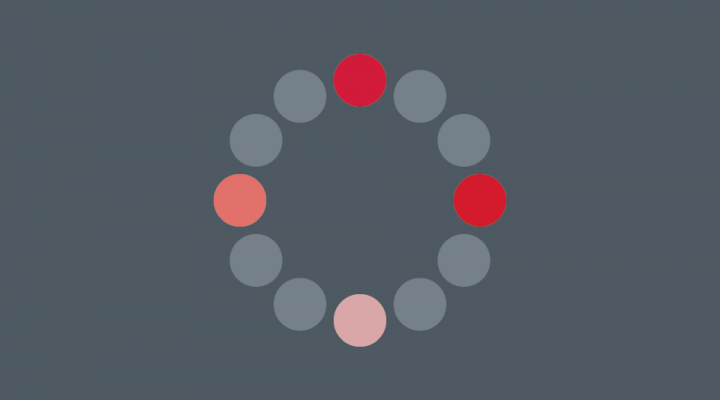
Esquema monocromo

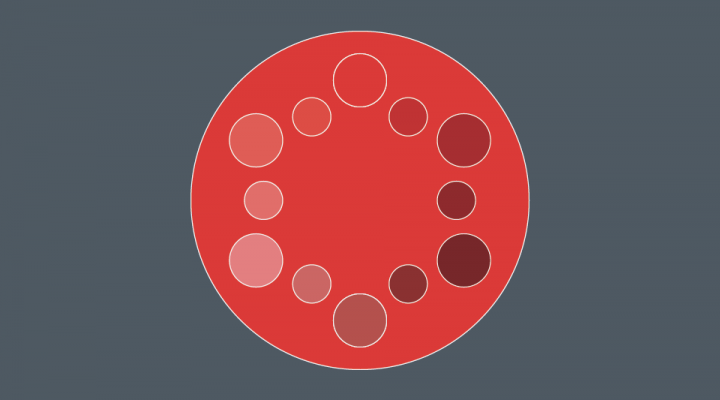
Consiste en producir variaciones en saturación y brillo a partir de no alterar el tinte del color básico, en esquemas que pueden modificar la saturación y el brillo original (cualquiera sean en términos absolutos) en 3 intervalos del 25%.
Así, para el ejemplo del color básico Rojo 032 (que tiene una saturación absoluta del 85%), corresponderán los intervalos 75% (saturación absoluta del 63,75%), 50% (saturación absoluta del 37,5%), y 25% (saturación absoluta del 18,75%).
El empleo de una paleta monocromática proporciona múltiples posibilidades adicionales; así, por caso, pueden conseguirse gamas de tonos contrastantes para colores “difíciles” y mejorar su visibilidad, atraer la atención o incrementar la legibilidad en contexto.
El uso de colores monocromáticos proporciona una cohesión visual fuerte y puede ayudar a los objetivos de apoyo de la comunicación a través del uso del sentido connotativo del color básico.
La ausencia relativa de contraste en la tonalidad (lo que contribuye a eliminar las disonancias por diferencia de tintes) se compensa con las variaciones en el valor y la saturación que, bien articuladas, devienen tanto o más efectivas y no afectan a las personas con anomalías visuales cromáticas.