No hay extracto porque es una entrada protegida.
Introducción a un esquema básico
El objetivo de este artículo es iniciar un desarrollo elemental de una página HTML 5, agregarle contenido y generar una serie de elementos de estilo en CSS con la intención de mejorar la interfaz del usuario para su uso en dispositivos variados (diseño adaptable o responsive).
Ejemplo de página paso a paso
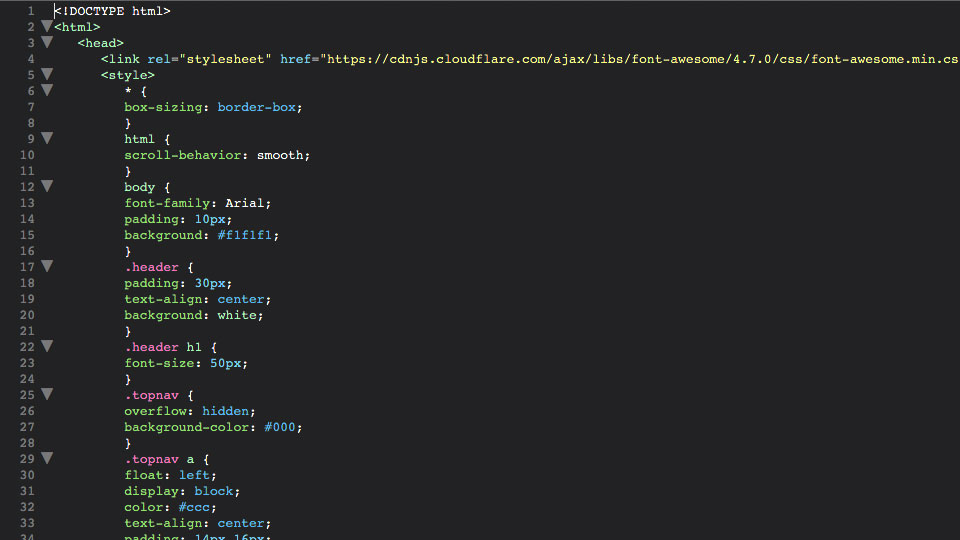
Nos proponemos, a partir de un documento HTML 5 vacío, agregar contenidos ficticios y elaborar: primero una arquitectura de información jerárquica básica que organice la sintaxis, luego agregarle elementos de interfaz que hagan posible una navegación mínima, enriquecer esa interfaz para mejorar la experiencia del usuario, y darle adaptabilidad para diferentes dispositivos y medios a través de la creación de estilos CSS.